
最近はインスタグラムが埋め込んであるウェブサイトが多くなってますよね。
「Instagram Graph API」を使ってウェブサイトに埋め込むことは出来ますが、少し複雑な作業&工程が必要になるので、初心者の方には導入が難しくなっています。
なにか簡単に導入できるプラグインを探していると、「Smash Balloon Instagram Feed」というものを発見!
早速、WordPressで導入してみると、すごく簡単にインスタグラムを埋め込むことができたので、簡単に使い方を書いておきます。
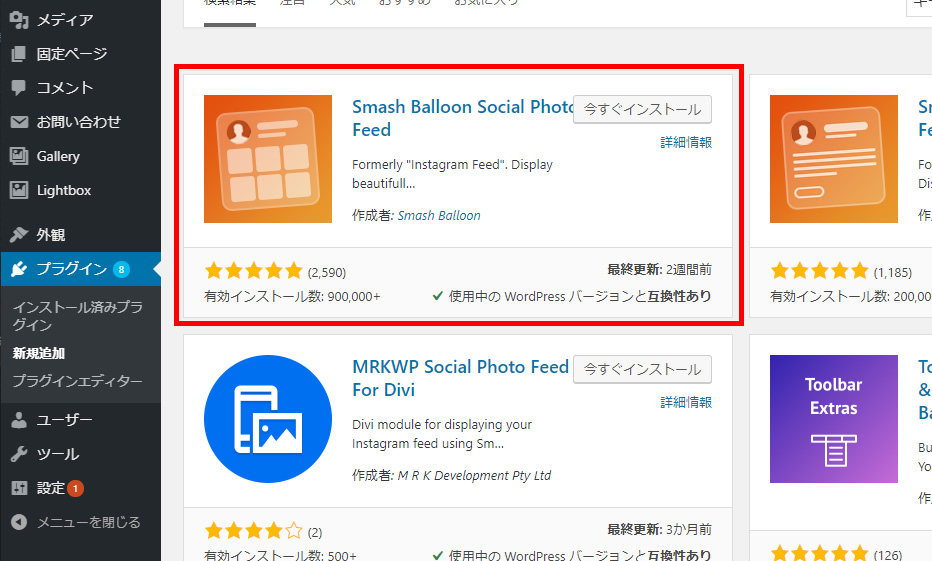
まずはWordPressのダッシュボードから「プラグイン」→「新規追加」→「Smash Balloon Instagram Feed」と検索。
↓の赤枠のプラグインを「今すぐインストール」→「有効化」して下さい。

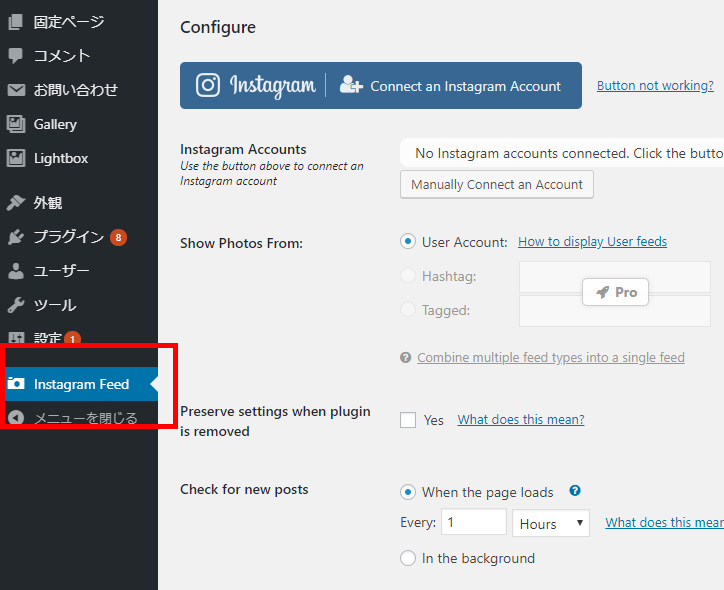
無事にインストールが完了すると、サイドバーに「Instagram feed」というメニューが追加されます。

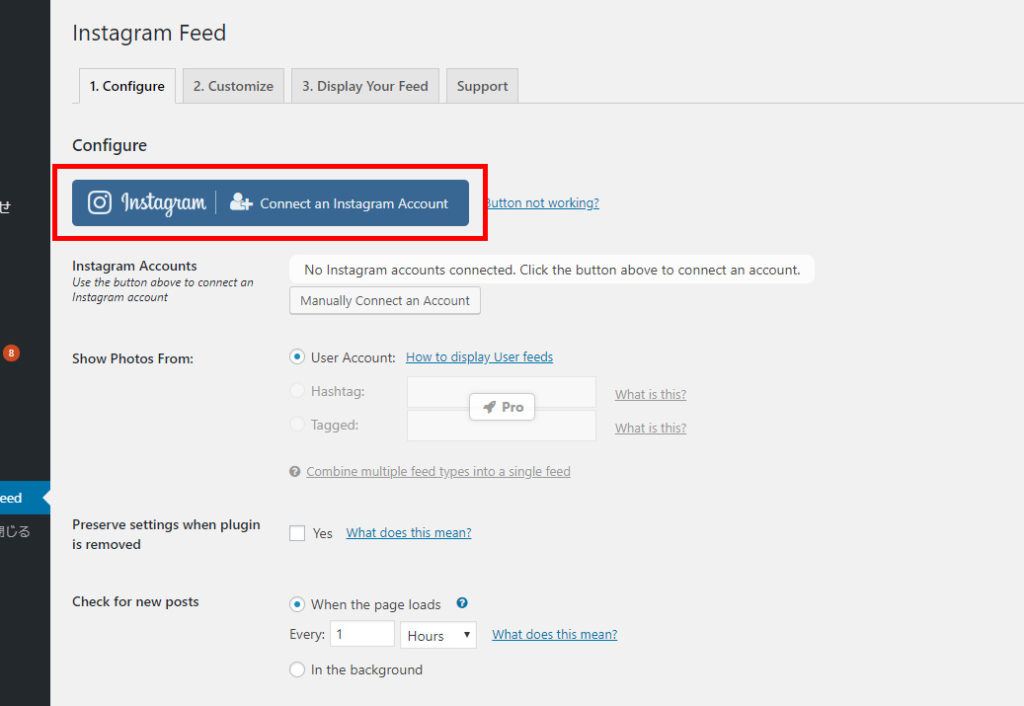
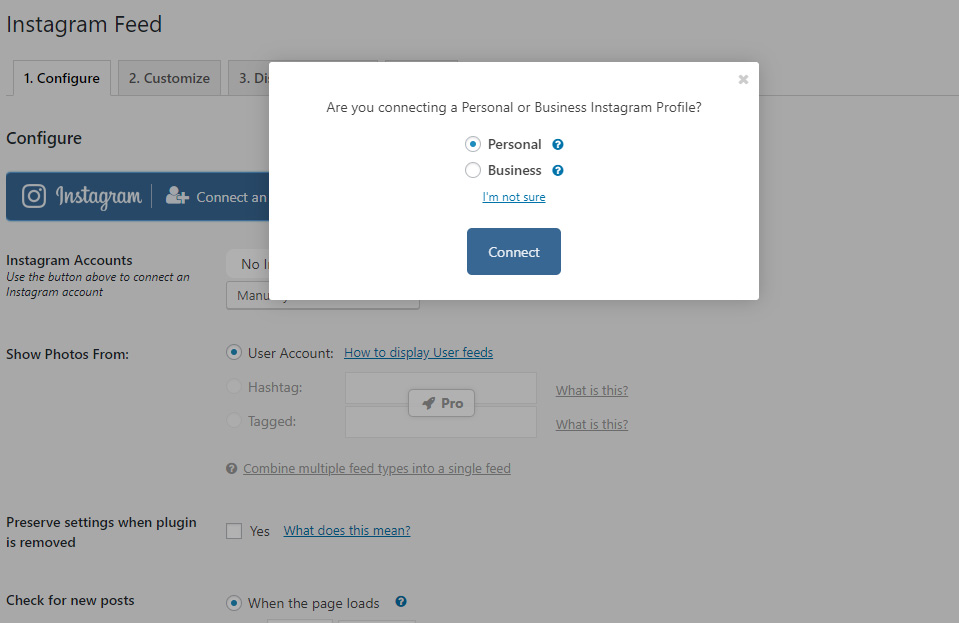
大きい青色のボタンを押すと「personal」、「business」の項目が出てきますので、埋め込むインスタグラムの環境に合わせて選びます。
※特にビジネス設定していない場合は「personal」でオッケーです。


「connect」をクリックするとインスタグラムの「ID」と「パスワード」を入力する画面が出てきますので、埋め込む予定のインスタグラムアカウントでログインして下さい。
これでデフォルトの設定は完了です。
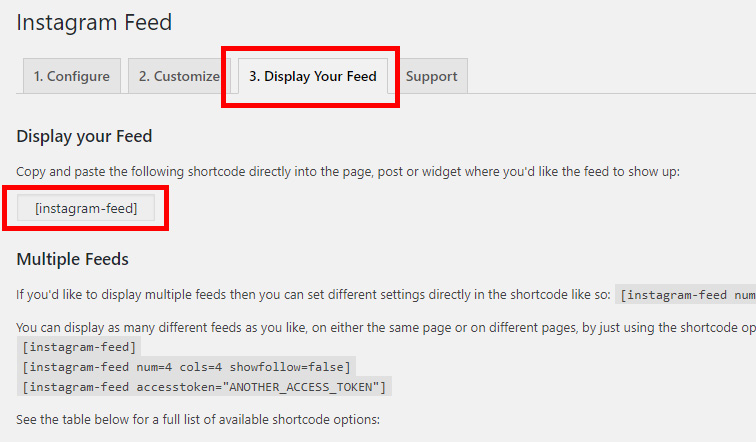
先程の設定画面にある「3.Display Your Feed」というタブに切り替えると、埋め込むためのショートコードが出てきます。

このショートコードを表示したい「固定ページ」や「投稿ページ」などに入力すると埋め込み完了です。
ちなみに「footer.php」などのPHPに直接書き込んで、共通部分にインスタグラムを埋め込むこともできます。
WordPressのphpに直書きでショートコードを呼び出す方法
ある程度カスタマイズすることもできるので、自分のWordPressで作ったウェブサイトに合わせて触ってみるのもいいですね♪