
2020年には流行るであろう「磨りガラス風」の背景がたった1行で実装できるとのことで、早速試してみました♪
CSSの磨りガラス風にしたい箇所に下記を追加するだけ!
backdrop-filter: blur(20px);対象の背景をぼかしてくれてるみたいですね。
単体では作動しないので、背景色(background-color)と合わせて使います。
他のオプションと組み合わせることで、様々な表現ができます。
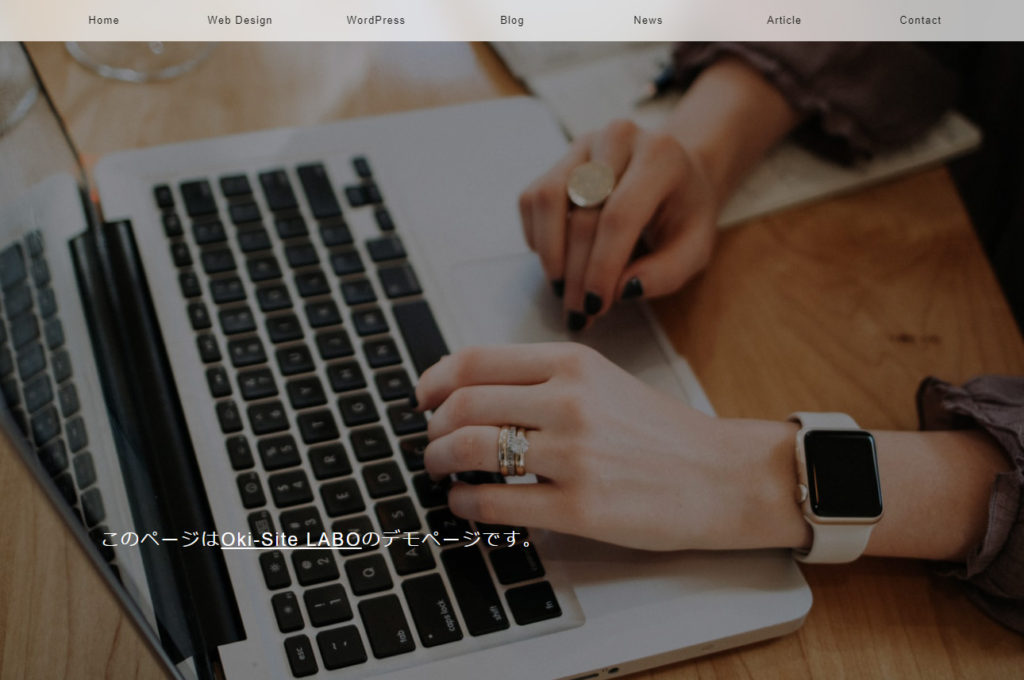
デモページで実装しているコードはこんな感じです。
header {
width: 100%;
backdrop-filter: saturate(180%) blur(20px);
background-color: rgba(255,255,255,0.72);
overflow: hidden;
position: fixed;
z-index: 2;
}いろいろ活用できそうなので、ぜひ使いこなしたいですね♪
backdrop-filter
参考サイト:https://developer.mozilla.org/ja/docs/Web/CSS/backdrop-filter