ホームページのデザインを大きく左右すると言っても過言ではない『フォント』。
今までは閲覧する端末に依存するため、『MSゴシック』系や『MS明朝』系、少し前は『メイリオ』などが多くのホームページに採用されていましたが、デザイン性が悪く多くのウェブデザイナーを悩ませてきました。
ウェブフォントも少し前から採用されていましたが、フォントをウェブにアップロードしたり、読み込みに時間がかかったりするので採用を見送ること企業もしばしば。。
グーグルが日本語フォントを無料公開したことで、ウェブフォントのハードルが大幅に下がり、いろんなホームページで採用されることが多くなりました。私も2017年頃から本格的に導入しています♪
天下のグーグル様がデザイン性の高い日本語ウェブフォント(もちろん英語もあり)を無料公開しているのを知っていますか?
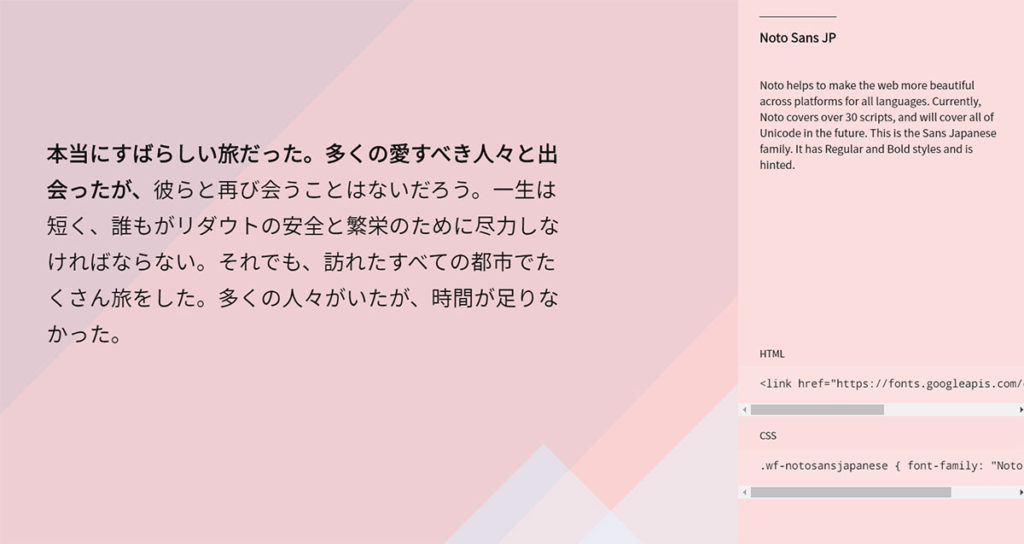
使えるフォントのイメージは下記をご覧ください。

HTMLのhead内とCSSにコピペするだけの簡単作業で、自分のホームページのフォントを見違えるようなデザインにしてくれます!

★HTMLの記載例
<head>
~省略~
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP" rel="stylesheet">
</head>
★CSSの記載例
//* ウェブ全体(body)に適用させる場合
body {
font-family: "Noto Sans JP";
}
//* 「wf-notosansjapanese」というクラスに適用させる場合
.wf-notosansjapanese {
font-family: "Noto Sans JP";
font-weight: 400; //*400、500、600等の数値で太さを設定できます。
}
グーグルフォント日本語にはゴシック体や明朝体、デザイン装飾系などが公開されていて、個人的なおすすめは『Noto Sans JP』。
GoogleとAdobeのコラボ開発したフォントということもあり、洗礼されたデザインで様々なホームページに高いデザイン性をもたらせてくれます。
キレイめや高級感のあるサイトで明朝体を使いたい場合は、『Noto Serif JP』が非常に使えます。
AdobeのCreative Cloudを利用中の方は、豊富な日本語フォントがラインナップされた『Adobe Fonts』の存在を知っていると思います。
なんと『Adobe Fonts』がウェブフォントとして使えるとのことです!
こちらもグーグルフォントと同様に簡単にホームページに採用することができますので、気になる方は一度お試しください♪
私はグーグルフォントを全体設定として使い、Adobe Fontsはタイトルやその他装飾に使っています。グーグルフォントとAdobe Fontsをバランスよく使うといいかもしれないですね♪
最後までお読みいただきまして、誠にありがとうございました!